Optimizing Python code during development
Dynatrace
MAY 6, 2019
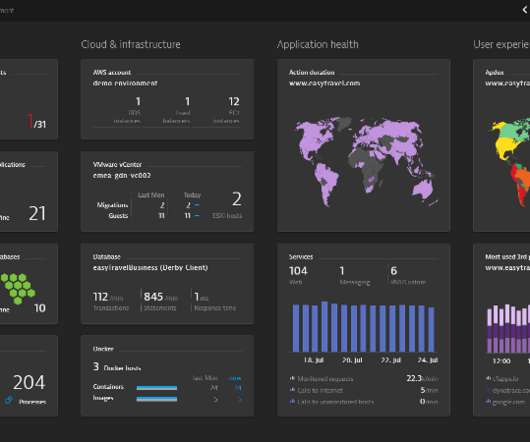
As a member of the Platform Extensions practice I am one of the subject matter experts responsible for all services related to expanding the visibility of Dynatrace into technologies which aren’t available out of the box. For this blog post I want to focus on how you can leverage Dynatrace to get a lot of insight into your plugin code.















































Let's personalize your content