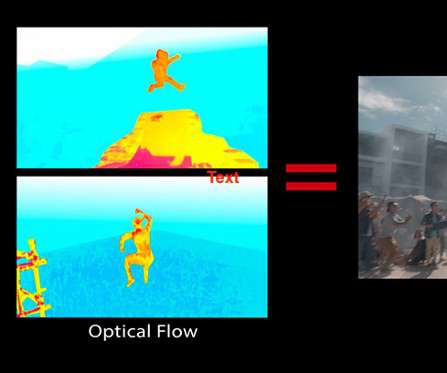
New Series: Creating Media with Machine Learning
The Netflix TechBlog
NOVEMBER 11, 2022
By Vi Iyengar , Keila Fong , Hossein Taghavi , Andy Yao , Kelli Griggs , Boris Chen , Cristina Segalin , Apurva Kansara , Grace Tang , Billur Engin , Amir Ziai , James Ray , Jonathan Solorzano-Hamilton Welcome to the first post in our multi-part series on how Netflix is developing and using machine learning (ML) to help creators make better media?—?from



















































Let's personalize your content