Improving JavaScript Bundle Performance With Code-Splitting
Smashing Magazine
FEBRUARY 2, 2022
Improving JavaScript Bundle Performance With Code-Splitting. Improving JavaScript Bundle Performance With Code-Splitting. It’s a common misconception that the code which is produced by the framework build tools (Webpack, for example) is fully optimized and cannot be improved upon any further. The answer lies in code-splitting.


















































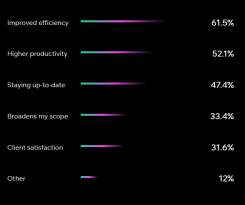
Let's personalize your content