Google Lighthouse Audits – How to use Chrome’s built-in speed testing tool
MachMetrics
FEBRUARY 27, 2020
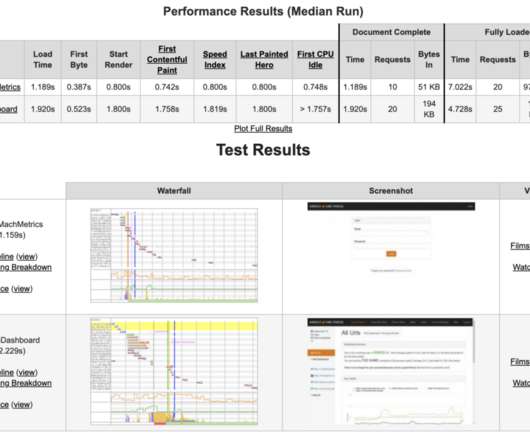
If you’re not a developer/designer, you may not be familiar with the Chrome DevTools and the extremely powerful Google Lighthouse Audits that can be found inside. However, you have likely used the Web UI that Google uses to allow you to test websites for speed – Google PageSpeed Insights. Performance.



















































Let's personalize your content