Site-Speed Topography
CSS Wizardry
NOVEMBER 3, 2020
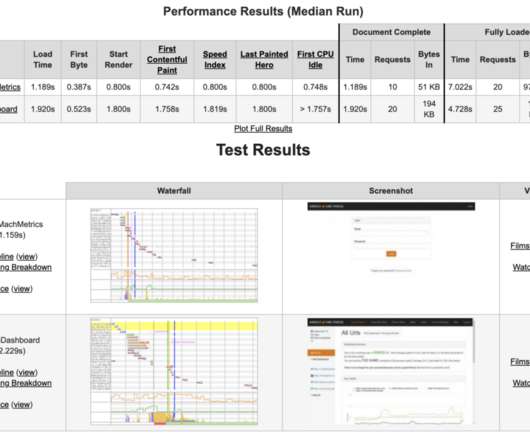
When first working on a new site-speed engagement, you need to work out quickly where the slowdowns, blindspots, and inefficiencies lie. Google Analytics can show us individual slow pages, but doesn’t necessarily help us build a bigger picture of the site as a whole. See entry 6. I think the PDP has something different about it.



















































Let's personalize your content