Why vulnerability management enhances your cloud application security strategy
Dynatrace
JANUARY 21, 2022
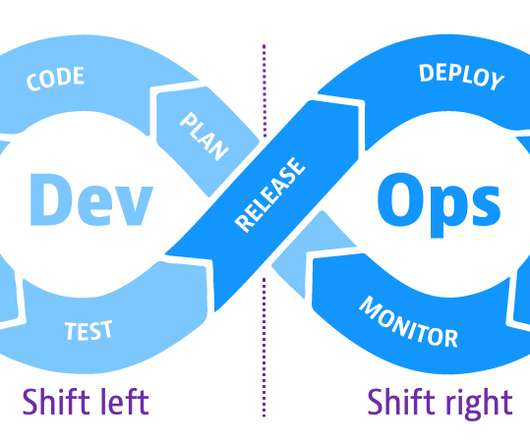
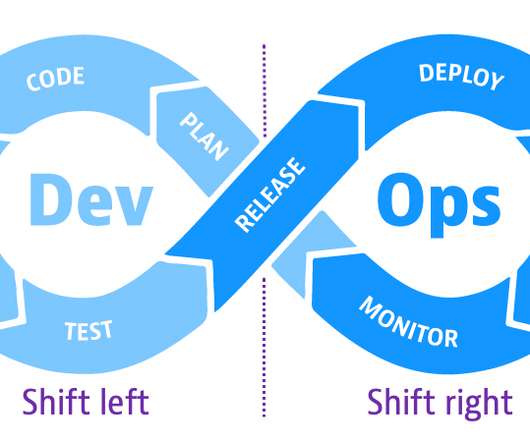
Meeting the need for speed without exposing exploitable vulnerabilities requires that teams adopt DevSecOps approaches that “shift right” (observability in production) as well as “shift left” (observability in development). Static code scanners don’t cover all scenarios in production, and vulnerabilities often leak through to production.

















































Let's personalize your content