Automating DevOps practices fuels speed and quality
Dynatrace
JANUARY 13, 2022
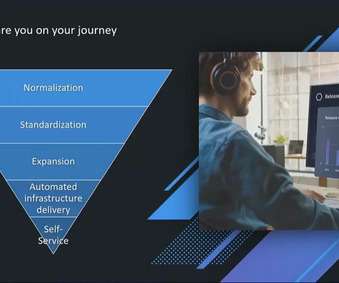
Still, while DevOps practices enable developer agility and speed as well as better code quality, they can also introduce complexity and data silos. More seamless handoffs between tasks in the toolchain can improve DevOps efficiency, software development innovation, and better code quality. They need automated DevOps practices.



















































Let's personalize your content