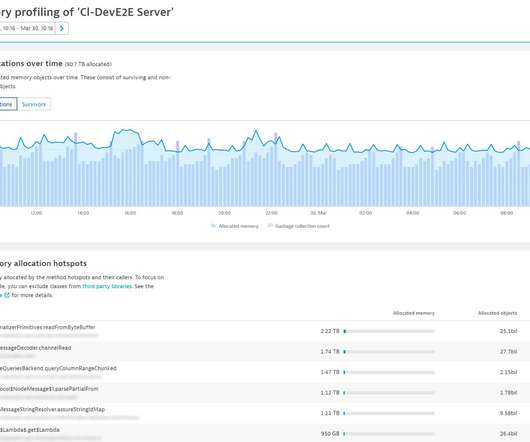
Radically speed up your code by fixing slow or frequent garbage collection
Dynatrace
APRIL 8, 2020
Optimize your code by finding and fixing the root cause of garbage collection problems. These details arm you with the knowledge necessary to find the respective code and remove unnecessary allocations. Any significant reduction in allocations will inevitably speed up your code. So what’s going on here?



















































Let's personalize your content