Site-Speed Topography
CSS Wizardry
NOVEMBER 3, 2020
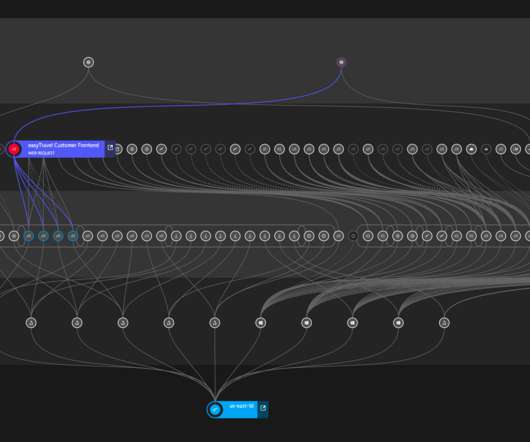
When first working on a new site-speed engagement, you need to work out quickly where the slowdowns, blindspots, and inefficiencies lie. For example, my site has a homepage, content pages (e.g. I want to be able to form hypotheses and draw conclusions without viewing a single URL or a line of source code.


















































Let's personalize your content