CSS Container Queries: Use-Cases And Migration Strategies
Smashing Magazine
MAY 24, 2021
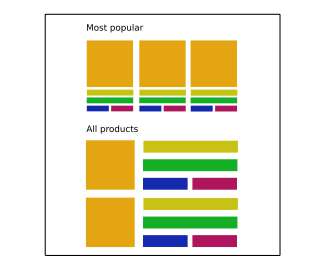
CSS Container Queries: Use-Cases And Migration Strategies. CSS Container Queries: Use-Cases And Migration Strategies. In the worst-case scenario, this variation would be added with style override which would lead to code duplication and specificity issues.product-card { /* Default card style */ }.product-card--narrow



















































Let's personalize your content