Introducing SafeTest: A Novel Approach to Front End Testing
The Netflix TechBlog
FEBRUARY 13, 2024
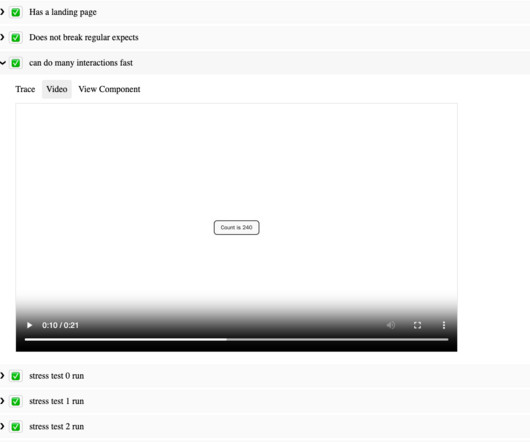
by Moshe Kolodny In this post, we’re excited to introduce SafeTest, a revolutionary library that offers a fresh perspective on End-To-End (E2E) tests for web-based User Interface (UI) applications. Inability to test CORS setup or GraphQL calls. Complex and unintuitive authoring and debugging of tests.



















































Let's personalize your content