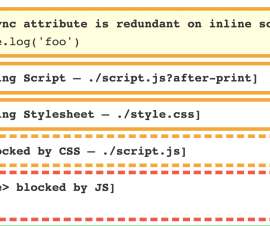
Getting Your `head` Straight: A New CSS Performance Diagnostics Snippet
Smashing Magazine
SEPTEMBER 22, 2021
Getting Your `head` Straight: A New CSS Performance Diagnostics Snippet. Getting Your `head` Straight: A New CSS Performance Diagnostics Snippet. There are plenty of ways to detect performance bottlenecks and audit CSS. On design systems, CSS/JS and UX. Jump to online workshops ?. (vf, Vitaly Friedman.













































Let's personalize your content