Core Web Vitals for Search Engine Optimisation: What Do We Need to Know?
CSS Wizardry
JULY 23, 2023
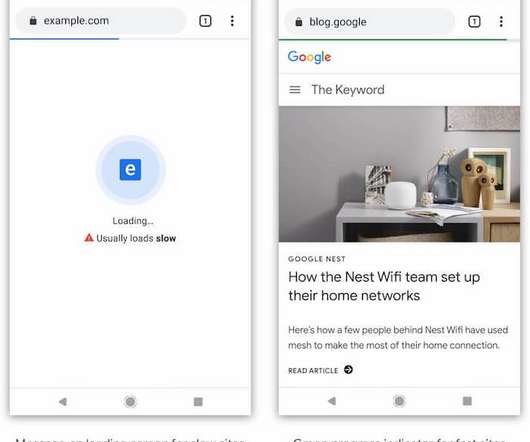
Google’s Core Web Vitals initiative was launched in May of 2020 and, since then, its role in Search has morphed and evolved as roll-outs have been made and feedback has been received. However, to this day, messaging from Google can seem somewhat unclear and, in places, even contradictory. Don’t have time to read 5,500+ words?


















































Let's personalize your content