5G Will Definitely Make the Web Slower, Maybe
CSS - Tricks
SEPTEMBER 16, 2019
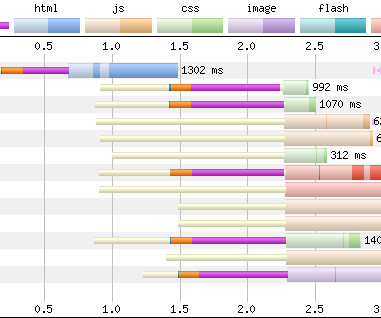
as it matures 5G is predicted to improve network speeds dramatically. Carriers are predicting download speeds in 2019 for anywhere from 100Mb to 1 Gbit per second on average. But Scott continues: Faster networks should fix our performance problems, but so far, they have had an interesting if unintentional impact on the web.

















































Let's personalize your content