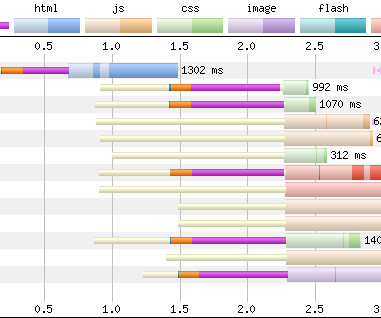
Radically speed up your code by fixing slow or frequent garbage collection
Dynatrace
APRIL 8, 2020
— Excerpt from How Garbage Collection works in the Dynatrace Performance eBook) . However, garbage collection is one of the main sources of performance and scalability issues in any modern Java application. Optimize your code by finding and fixing the root cause of garbage collection problems.



















































Let's personalize your content