Leverage Dynatrace AIOps in GitHub CI pipelines to prevent critical incidents
Dynatrace
MARCH 2, 2022
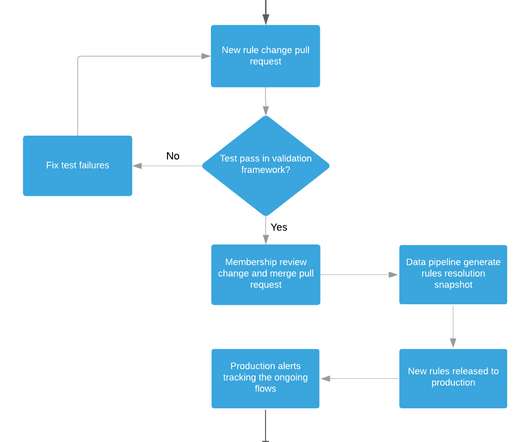
The backflow of CI/CD workflow information also helps your DevOps teams quickly find faulty software deployments and react quickly to prevent and remediate critical outages. The purpose-built Dynatrace GitHub Action is available on the GitHub Marketplace in the monitoring category. What is a GitHub Action?









































Let's personalize your content