In Defence of DOMContentLoaded
CSS Wizardry
JUNE 30, 2023
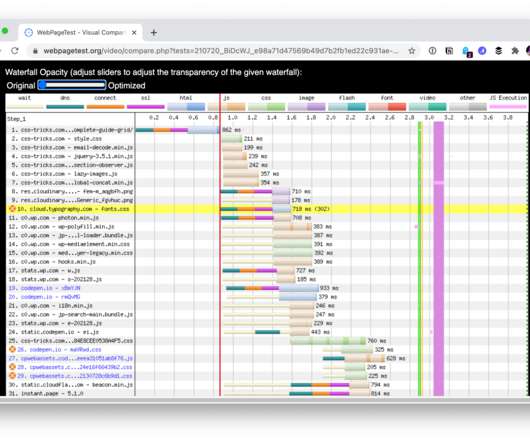
Honestly, I started writing this article, for no real reason and somewhat without context, in December 2022—over half a year ago! TTFB is a good measure of your server response times and general back-end health, and issues here may have knock-on effects later down the line (namely with Largest Contentful Paint). View unabridged.




















































Let's personalize your content