Web Design Done Well: Excellent Editorial
Smashing Magazine
SEPTEMBER 10, 2021
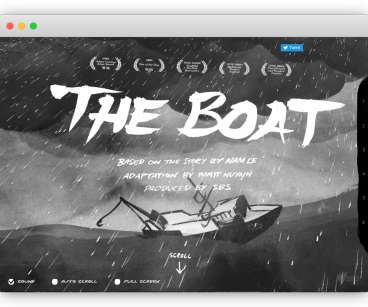
Meet Adam Silver’s Form Design Patterns , a practical guide to designing and building forms for the web. Graphics, color, animation — there’s even an augmented reality experience if that floats your boat. This article on exponential spreading from March 2020 (remember that?) Jump to table of contents ?.
















































Let's personalize your content