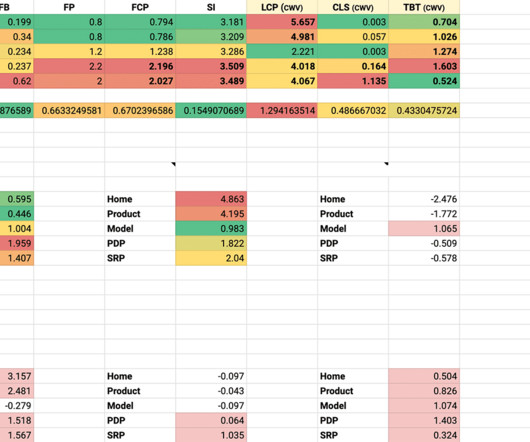
Site-Speed Topography Remapped
CSS Wizardry
JUNE 7, 2023
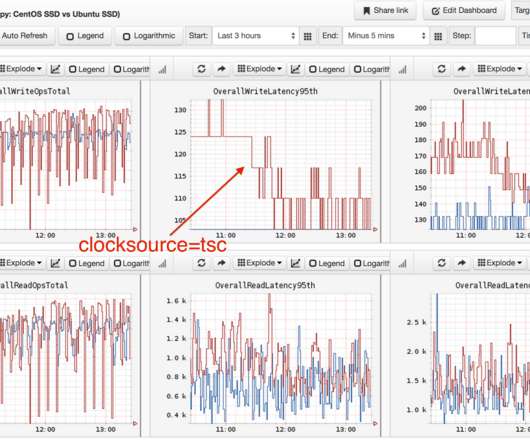
This is an update to my 2020 article Site-Speed Topography. Around two and a half years ago, I debuted my Site-Speed Topography technique for getting broad view of an entire site’s performance from just a handful of key URLs and some readily available metrics. What Is Site-Speed Topography? Are any metrics over budget?


















































Let's personalize your content