Customer expectations for retail: Beyond digital experience
Dynatrace
AUGUST 28, 2023
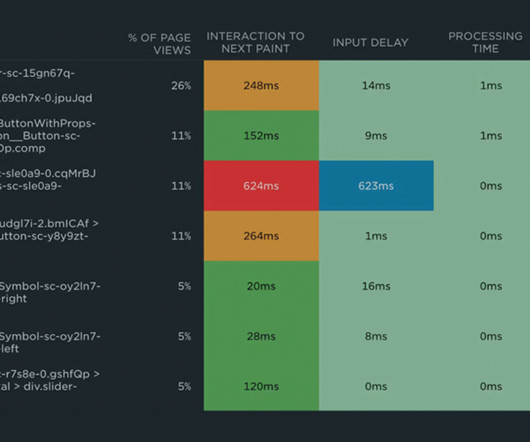
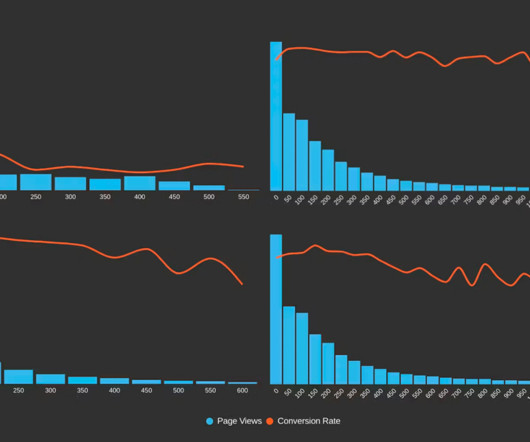
While digital experience has many facets, transaction speed usually ranks among the most important. Almost two decades ago, a Google experiment showed that fast-loading transactions are more important to customers than content quality—even small increases in transaction delay result in substantially more abandoned sessions.
















































Let's personalize your content