Designing Instagram
High Scalability
JANUARY 11, 2022
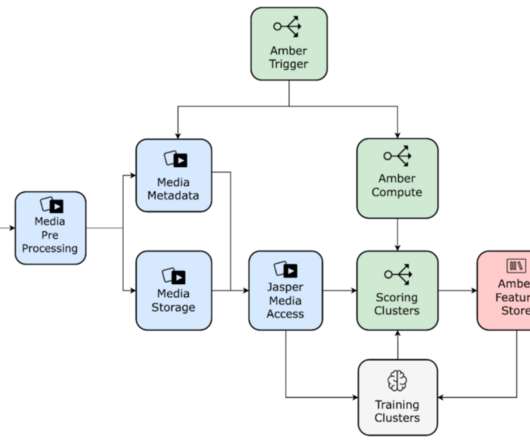
Design a photo-sharing platform similar to Instagram where users can upload their photos and share it with their followers. High Level Design. from a client it performs two parallel operations: i) persisting the action in the data store ii) publish the action in a streaming data store for a pub-sub model. Component Design.
















































Let's personalize your content