Site-Speed Topography
CSS Wizardry
NOVEMBER 3, 2020
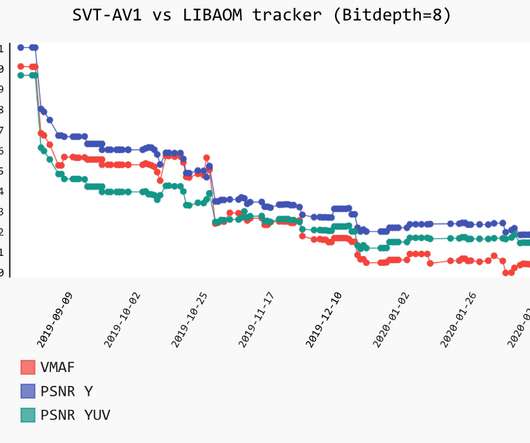
A couple of years ago, my first few days on a new web performance project were always slow going. When first working on a new site-speed engagement, you need to work out quickly where the slowdowns, blindspots, and inefficiencies lie. Now, let’s move on to gaps between First Contentful Paint and Speed Index. Identify Page Types.



















































Let's personalize your content