Site-Speed Topography
CSS Wizardry
NOVEMBER 3, 2020
When first working on a new site-speed engagement, you need to work out quickly where the slowdowns, blindspots, and inefficiencies lie. Given that render blocking resources reside in the head of the document, this implies differing head tags on that page. Now, let’s move on to gaps between First Contentful Paint and Speed Index.



















































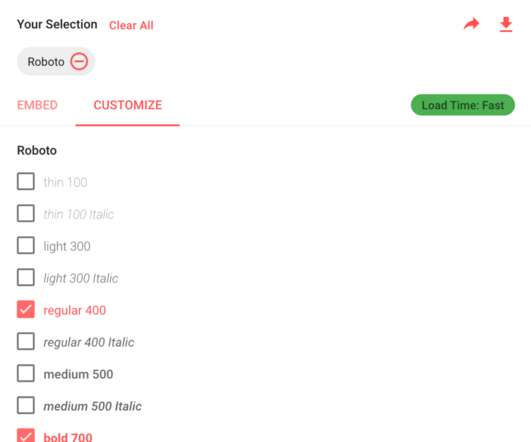
Let's personalize your content