Local Testing A Serverless API (API Gateway And Lambda)
Smashing Magazine
OCTOBER 5, 2021
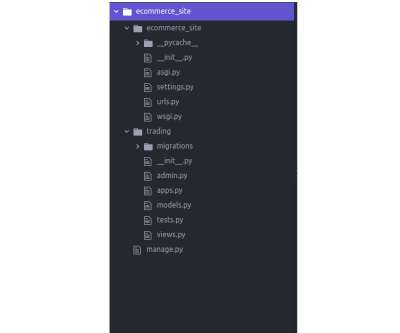
You may be reading the data from a database, so you need to make sure you can still access the data while running locally. One way would be to set up the database locally on your machine. On design systems, CSS/JS and UX. Further Reading On Smashing Magazine. More after jump! Jump to online workshops ?. > output.json.







































Let's personalize your content