Site-Speed Topography
CSS Wizardry
NOVEMBER 3, 2020
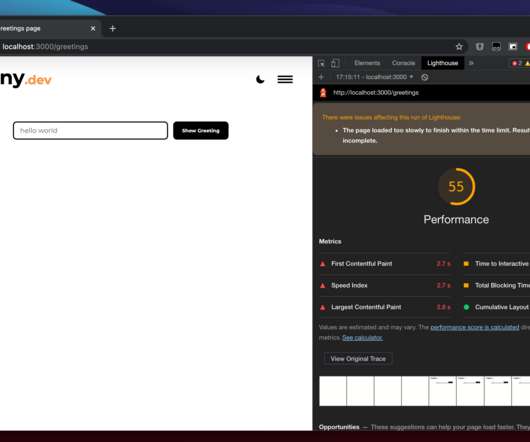
When first working on a new site-speed engagement, you need to work out quickly where the slowdowns, blindspots, and inefficiencies lie. Any time you run a test with WebPageTest, you’ll get this table of different milestones and metrics. Note the bottom row shows me the Standard Deviation of the tests’ results. Gathering Data.


















































Let's personalize your content