How do you decide your approach for mobile website testing?
Testsigma
JANUARY 29, 2021
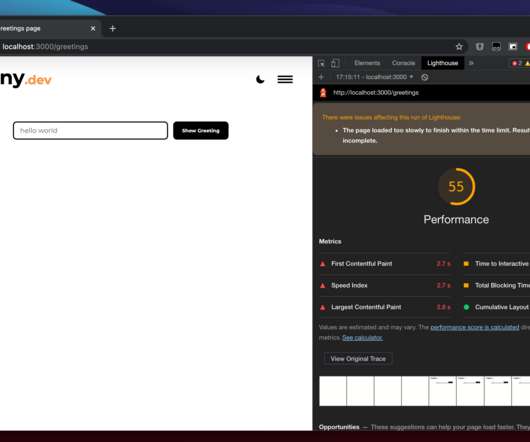
This essentially means that your website should not only be mobile-friendly but it should also have a Responsive Web Design so that your target customers can access your products (or services) with ultra-ease on their hand-held devices. Different screen resolutions and viewport sizes add another layer of complexity to mobile website testing.



















































Let's personalize your content