Best practices and key metrics for improving mobile app performance
Dynatrace
DECEMBER 13, 2023
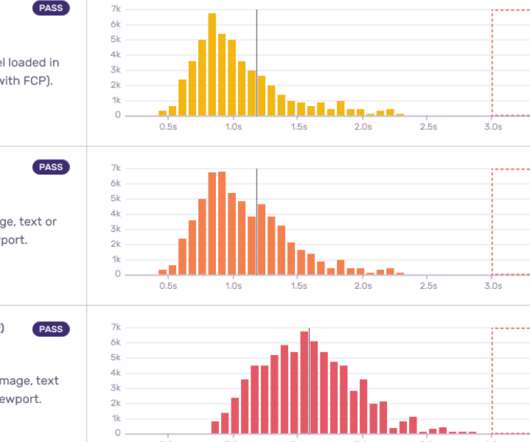
Mobile applications (apps) are an increasingly important channel for reaching customers, but the distributed nature of mobile app platforms and delivery networks can cause performance problems that leave users frustrated, or worse, turning to competitors. Some of the most important KPIs are listed below. Performance optimization.

















































Let's personalize your content