The truth about CSS selector performance
CSS - Tricks
FEBRUARY 7, 2023
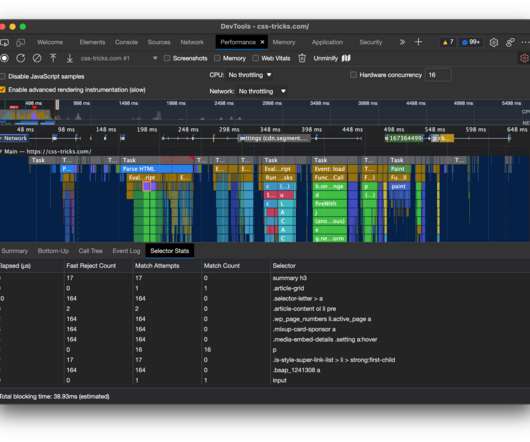
Geez, leave it to Patrick Brosset to talk CSS performance in the most approachable and practical way possible. Not that CSS is always what’s gunking up the speed , or even the lowest hanging fruit when it comes to improving performance. Head to the Performance Tab. This tripped me up in the process.



















































Let's personalize your content