Data Reprocessing Pipeline in Asset Management Platform @Netflix
The Netflix TechBlog
MARCH 10, 2023
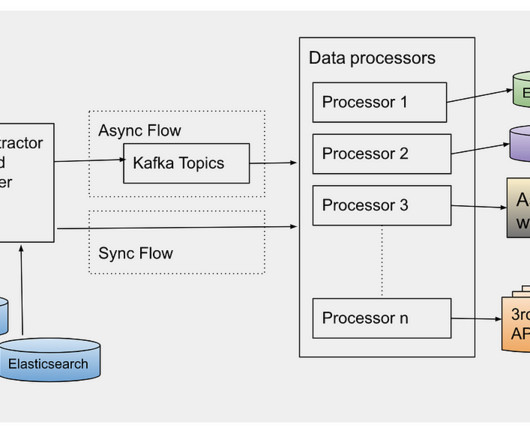
By Meenakshi Jindal Overview At Netflix, we built the asset management platform (AMP) as a centralized service to organize, store and discover the digital media assets created during the movie production. Cassandra Table Design Based on the asset type, first time buckets are fetched which depends on the creation time of assets.



















































Let's personalize your content