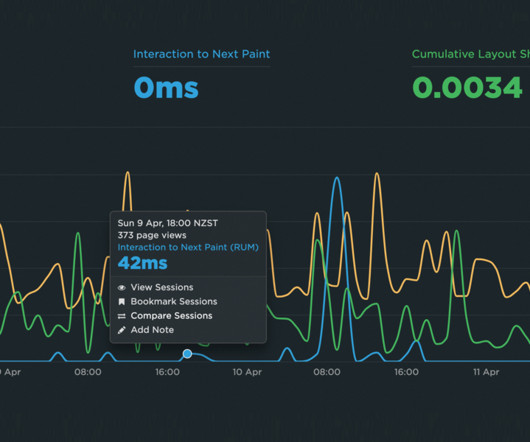
Best practices and key metrics for improving mobile app performance
Dynatrace
DECEMBER 13, 2023
Mobile app performance best practices Best practices for monitoring app performance start with app instrumentation so teams can get the full visibility needed to improve app performance. The following includes best practices for optimizing mobile app performance. Prioritize user experience.
















































Let's personalize your content