The Fastest Google Fonts
CSS Wizardry
MAY 19, 2020
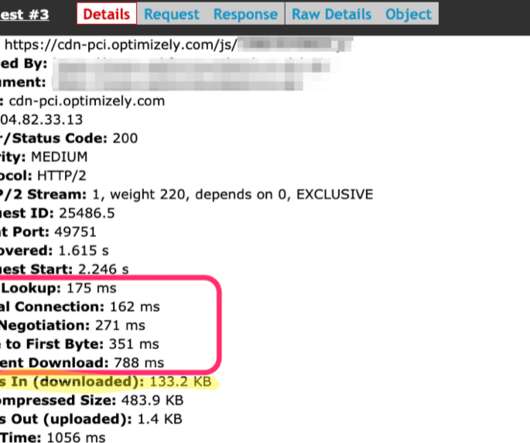
It’s widely accepted that self-hosted fonts are the fastest option: same origin means reduced network negotiation, predictable URLs mean we can preload , self-hosted means we can set our own cache-control. That said, the convenience of a service like Google Fonts cannot be overstated. What else could I do to make Google Fonts fast ?



















































Let's personalize your content