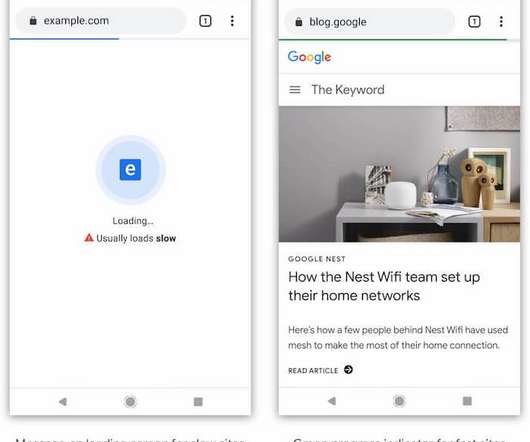
The psychology of site speed and human happiness
Speed Curve
JANUARY 29, 2024
In the fourteen years that I've been working in the web performance industry, I've done a LOT of research, writing, and speaking about the psychology of page speed – in other words, why we crave fast, seamless online experiences. In fairness, that was in the early 2000s, and site speed was barely on anyone's radar. Is that fair?



















































Let's personalize your content