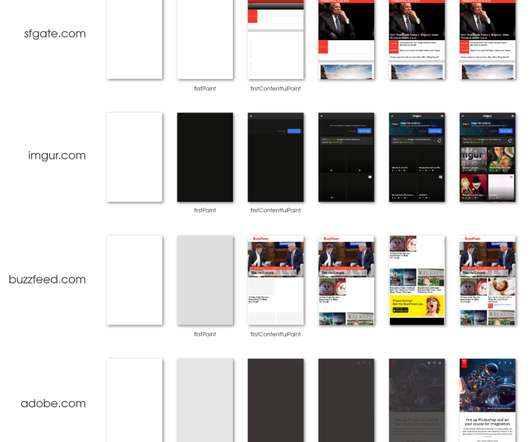
Mobile Page Speed Testing
MachMetrics
JUNE 1, 2020
In fact, failing to run a mobile page speed test is the number 1 speed testing mistake we see our users make! If you’re unsure of how your website performs on a mobile device (or even got a poor result on a speed audit), stick with us. All of these things can be achieved with a faster mobile speed. Google Devs.

















































Let's personalize your content