New web performance insights with additional metrics and enhanced Visually complete for synthetic monitors
Dynatrace
AUGUST 5, 2020
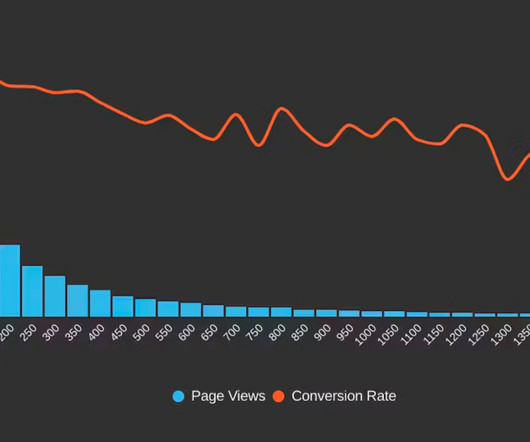
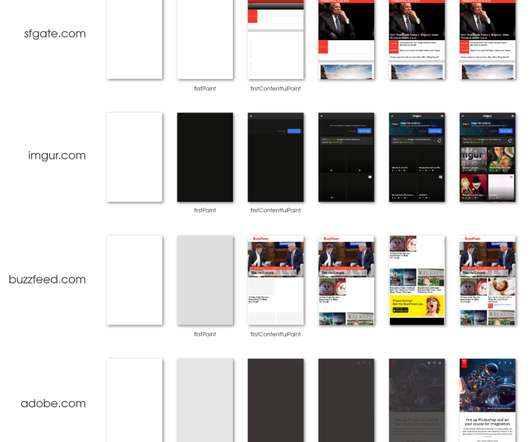
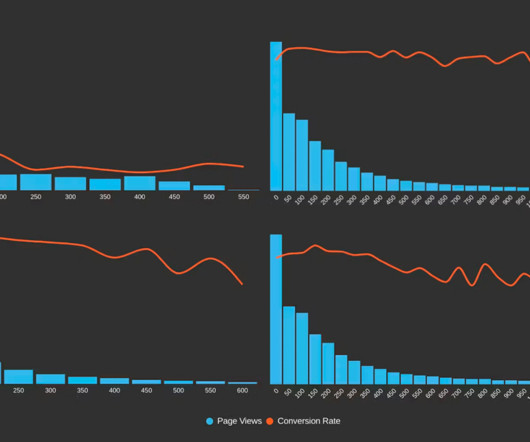
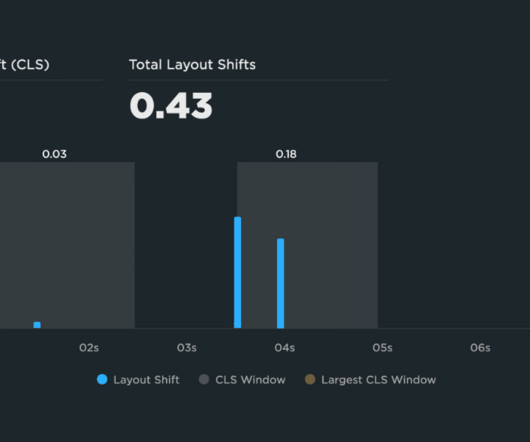
Recently introduced improvements to Visually complete and new web performance metrics for Real User Monitoring are now available for Synthetic Monitoring as well. Ensure better user experience with paint-focused performance metrics. These metrics are tightly connected to the perceived load speed of your application.

















































Let's personalize your content