Core Web Vitals: Practical metrics for optimal user experiences
Dynatrace
APRIL 21, 2021
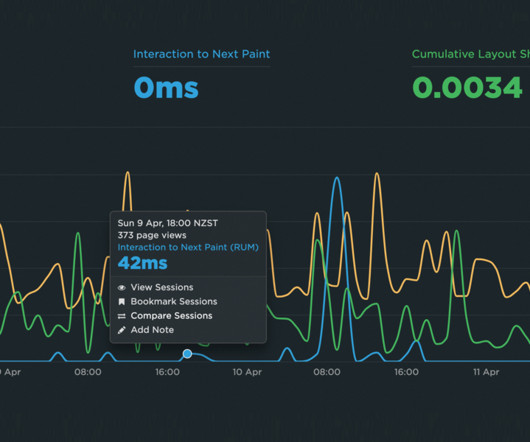
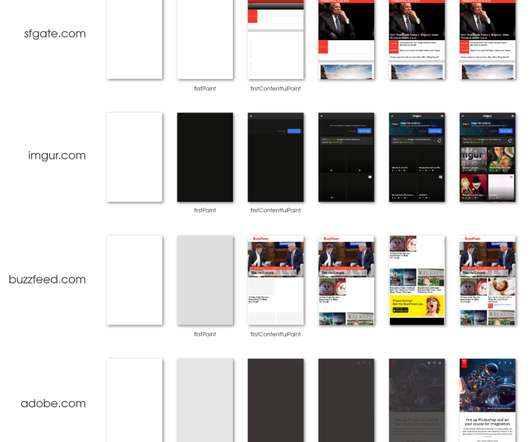
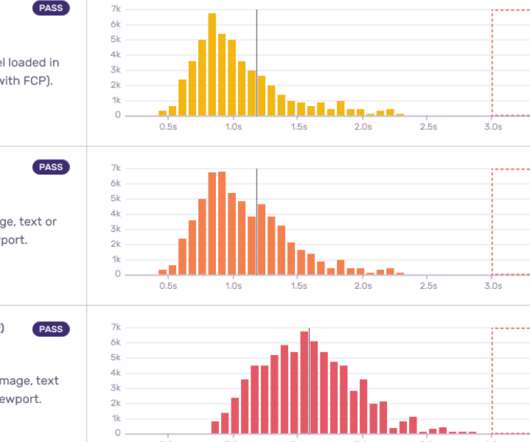
Metrics that offer measurable, repeatable insight into the user experience from the moment they arrive on a website from a mobile or desktop device. Great user experiences start with Core Web Vitals (CWVs) — a set of metrics defined by Google to help measure user experience at scale. When do these metrics matter?



















































Let's personalize your content