The Fastest Google Fonts
CSS Wizardry
MAY 19, 2020
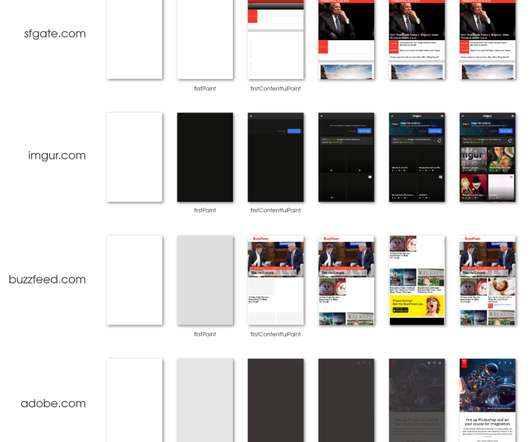
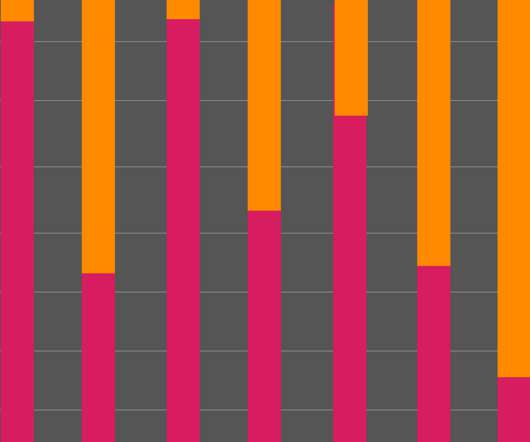
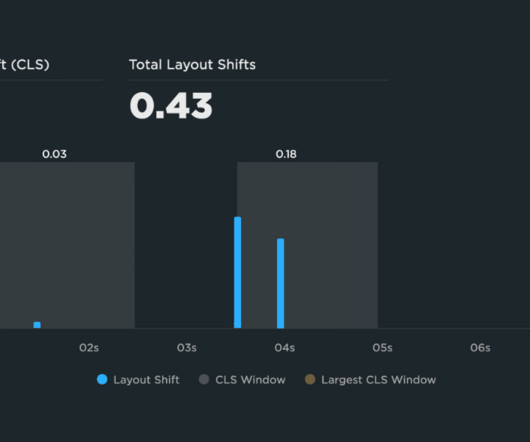
With more standardised FOUT/FOIT behaviour from browser vendors, to the newer font-display specification, performance—and therefore the user—seems to have been finally been put front-and-centre. That said, the convenience of a service like Google Fonts cannot be overstated. What else could I do to make Google Fonts fast ?

















































Let's personalize your content