Measuring Performance With Server Timing
Smashing Magazine
OCTOBER 29, 2018
Measuring Performance With Server Timing. Measuring Performance With Server Timing. That issue is slow server response times. There’s very little browser optimisations can do to improve a page that is simply slow to build on the server. Encompassed in that wait time is everything the server needs to do to build the page.
















































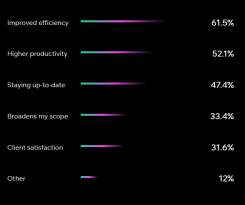
Let's personalize your content