Running A Page Speed Test: Monitoring vs. Measuring
Smashing Magazine
AUGUST 10, 2023
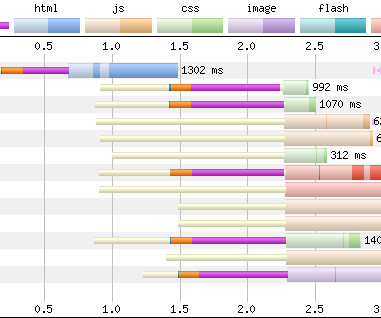
Running A Page Speed Test: Monitoring vs. Measuring Running A Page Speed Test: Monitoring vs. Measuring Geoff Graham 2023-08-10T08:00:00+00:00 2023-08-10T12:35:05+00:00 This article is sponsored by DebugBear There is no shortage of ways to measure the speed of a webpage. Lighthouse results.


















































Let's personalize your content