The Three Cs: Concatenate, Compress, Cache
CSS Wizardry
OCTOBER 16, 2023
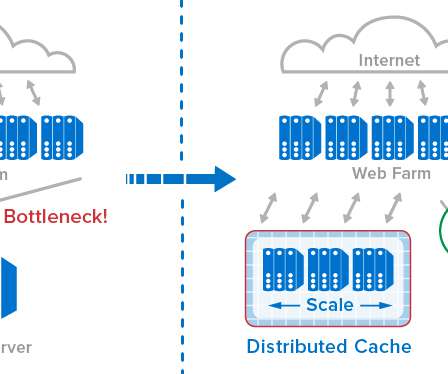
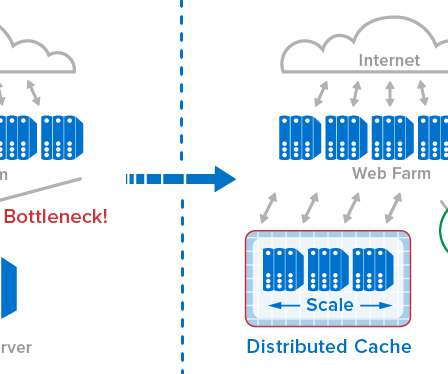
Compressing them over the network: Which compression algorithm, if any, will we use? Caching them at the other end: How long should we cache files on a user’s device? In our specific examples above, the one-big-file pattern incurred 201ms of latency, whereas the many-files approach accumulated 4,362ms by comparison.


















































Let's personalize your content