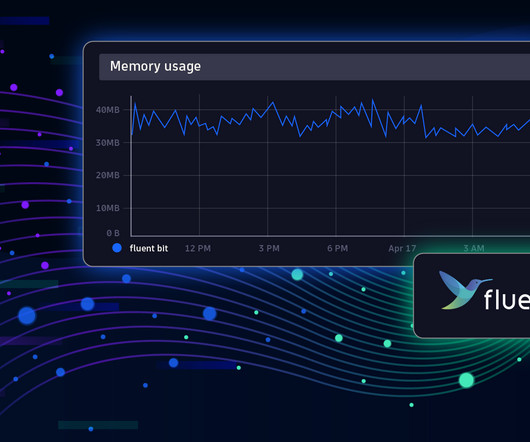
Best practices for Fluent Bit 3.0
Dynatrace
MAY 7, 2024
Fluent Bit was created before Kubernetes existed when Internet of Things (IoT) was a new buzzword. In the following paragraphs, we will introduce a few best practices, particularly when using Fluent Bit 3.0. Best practices for Fluent Bit 3.0 Here are some best practices for using Fluent Bit 3.0,


















































Let's personalize your content