Improving Core Web Vitals, A Smashing Magazine Case Study
Smashing Magazine
DECEMBER 19, 2021
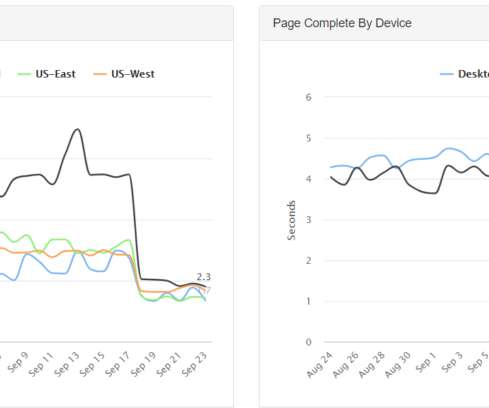
Improving Core Web Vitals, A Smashing Magazine Case Study. Improving Core Web Vitals, A Smashing Magazine Case Study. I’m a big fan of Smashing Magazine and am very interested in web performance and the Core Web Vitals. Search Console told Smashing Magazine that their LCP on mobile for most of their pages needed improving.


















































Let's personalize your content