Optimising Largest Contentful Paint
CSS Wizardry
MARCH 28, 2022
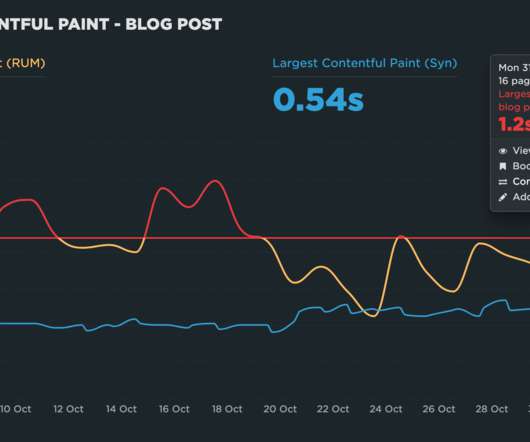
[link] [link] --> Largest Contentful Paint (LCP) is my favourite Core Web Vital. Yet, surprisingly, it’s the least optimised CWV in CrUX—at the time of writing, only half of origins in the dataset had a Good LCP : Once more, we saw an increase in the number of origins having good Core Web Vitals (CWV) driven by improved good CLS.




















































Let's personalize your content