Scalable Annotation Service?—?Marken
The Netflix TechBlog
JANUARY 25, 2023
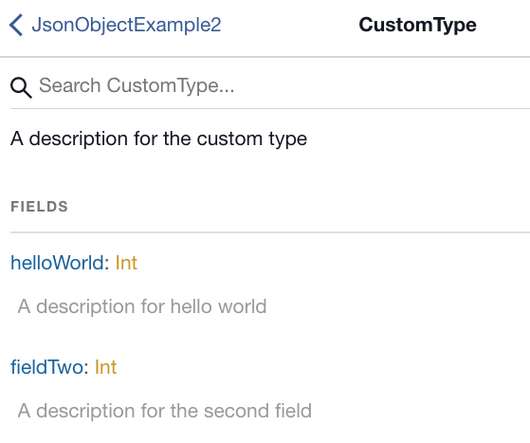
Annotations Sometimes people describe annotations as tags but that is a limited definition. Our team, Asset Management Platform, owns a different service that has a json based DSL to describe the schema of a media asset. Our architecture makes it possible to easily onboard and ingest data from Media algorithms.


















































Let's personalize your content