Implementing A Reset Password Feature With Next.js Dynamic Routes
Smashing Magazine
AUGUST 19, 2022
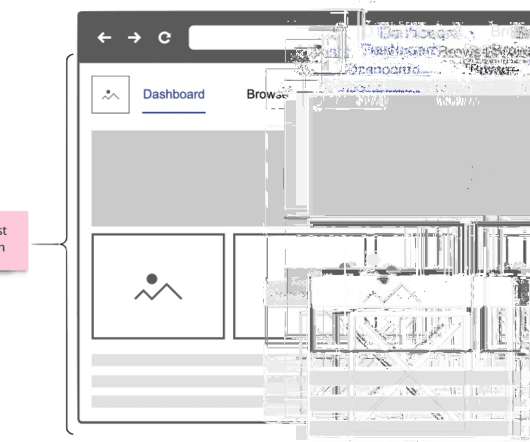
Dynamic Routes. Dynamic Routes. In this article, you’re going to see how this feature can be implemented by using the common data-fetching tool, Axios — the built-in dynamic routes feature of Next.js Upon clicking on that link, they’re redirected to the route/page where they can input their new password.


















































Let's personalize your content