The DevTools Performance Tab – Using Chrome’s Profiler to Optimize Your Page Speed
MachMetrics
MARCH 21, 2020
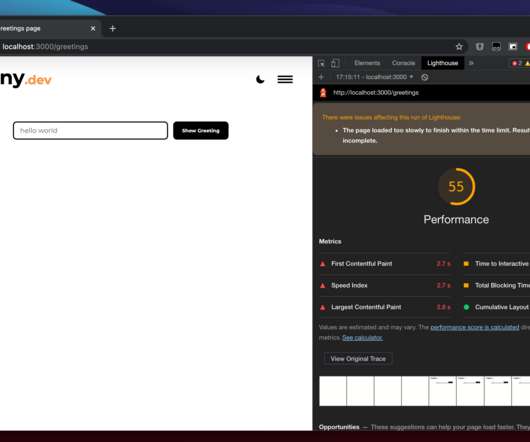
Chrome’s DevTools suite contains some of the most powerful tools available to help you analyze and improve the speed of your website (or web app). This is usually because while this tab initially appears very simple, upon running the test you are presented with a ton of data on the site you are testing.

















































Let's personalize your content