Performance Game Changer: Browser Back/Forward Cache
Smashing Magazine
MAY 9, 2022
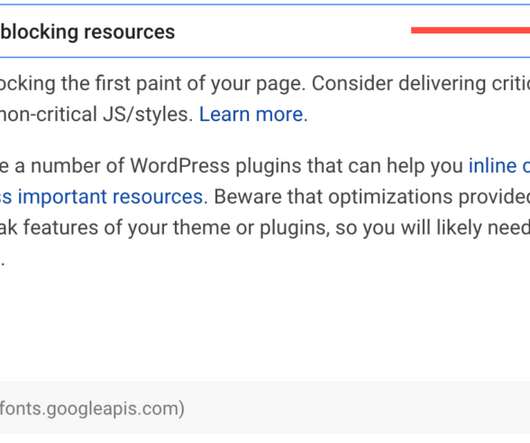
Performance Game Changer: Browser Back/Forward Cache. Performance Game Changer: Browser Back/Forward Cache. With that caveat out of the way, let’s get to the guts of the article: What is the Back/Forward Cache and why does it matter so much? Didn’t The HTTP Cache Do All That Anyway? Barry Pollard.


















































Let's personalize your content