The road to observability with OpenTelemetry demo part 1: Identifying metrics and traces
Dynatrace
MAY 17, 2023
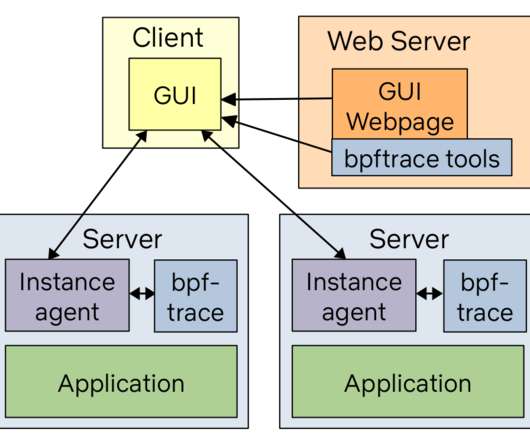
In this OpenTelemetry demo series, we’ll take an in-depth look at how to use OpenTelemetry to add observability to a distributed web application that originally didn’t know anything about tracing, telemetry, or observability. These observations and insights are all far beyond what classic logging typically provides.















































Let's personalize your content