Automate CI/CD pipelines with Dynatrace: Part 3, Testing stage
Dynatrace
DECEMBER 18, 2023
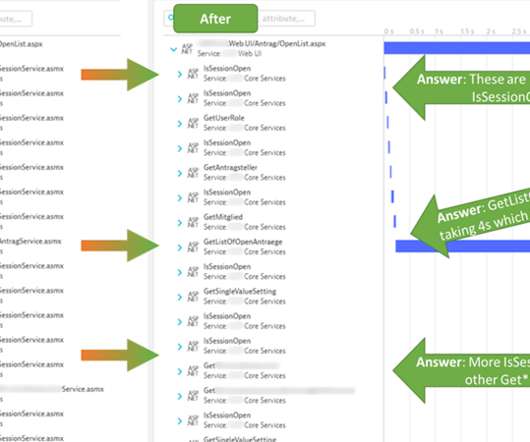
In the last blog post of this series, we delved into how Dynatrace, functioning as a deploy-stage orchestrator, solves the challenges confronted by Site Reliability Engineers (SREs) during the early of automating CI/CD processes. This slow feedback and time spent rerunning tests can hinder the overall software deployment process.










































Let's personalize your content