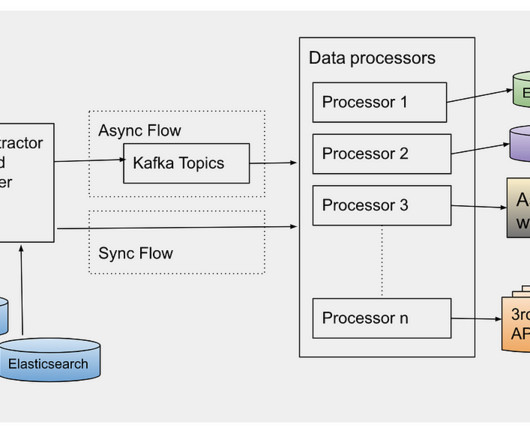
Data Reprocessing Pipeline in Asset Management Platform @Netflix
The Netflix TechBlog
MARCH 10, 2023
By Meenakshi Jindal Overview At Netflix, we built the asset management platform (AMP) as a centralized service to organize, store and discover the digital media assets created during the movie production. We collect the failure metrics to be checked and fixed later.












































Let's personalize your content