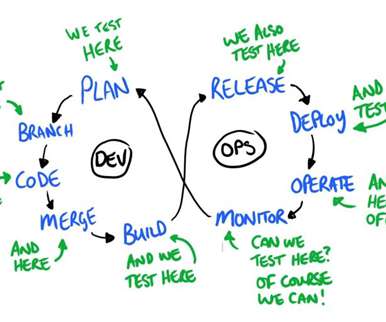
Automate CI/CD pipelines with Dynatrace: Part 3, Testing stage
Dynatrace
DECEMBER 18, 2023
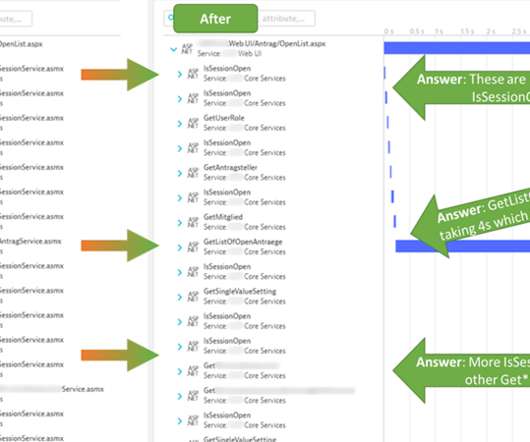
T he testing stage plays a crucial role in ensuring the quality of newly built code through the execution of automated test cases. Testing includes integration tests, which assess whether the code functions as intended when interacting with other services and application functionalities.



































Let's personalize your content